


REACT
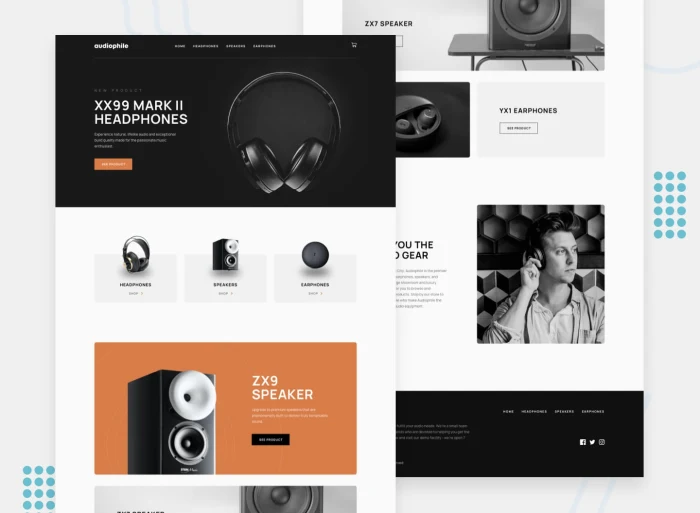
Die E-Commerce-Website habe ich mit React entwickelt, indem ich Komponenten erstellt und verschiedene JavaScript-Funktionen eingesetzt habe, um die Herausforderungen des Projekts zu meistern. Diese Erfahrung hat meinen Programmierstil optimiert und zur Verbesserung der Lesbarkeit sowie Wartbarkeit meines Codes beigetragen.

WORDPRESS
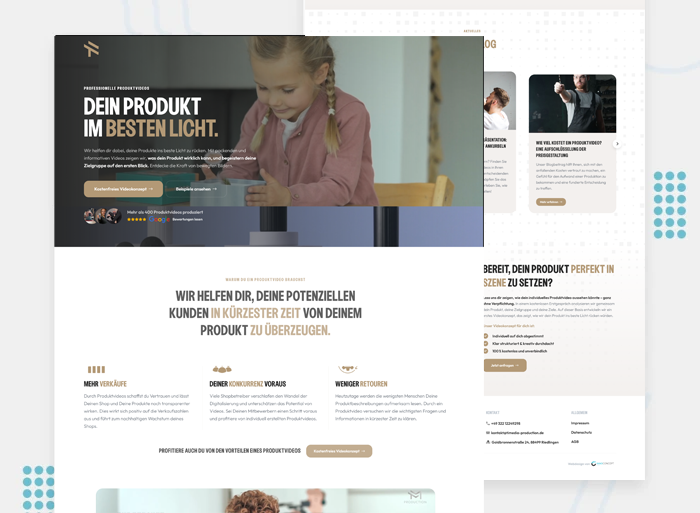
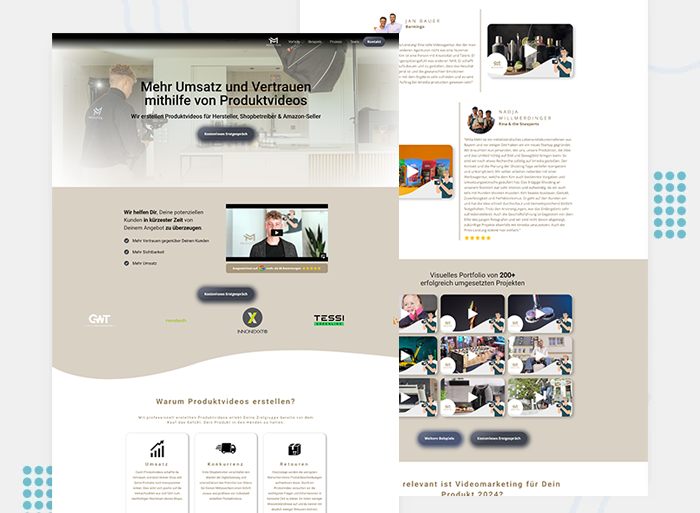
Als Projektleiter begleitete ich den vollständigen Relaunch der Website einer Video-Agentur auf WordPress-Basis. Individuelle Designs wurden gemeinsam mit einer externen Agentur kontinuierlich verfeinert und umgesetzt. Ziel war es, abgeschlossene Videoprojekte professionell zu präsentieren und neue Kund:innen zu gewinnen. Dabei brachte ich auch meine WordPress-Expertise in Konzeption, Anpassung und Umsetzung ein.

WORDPRESS
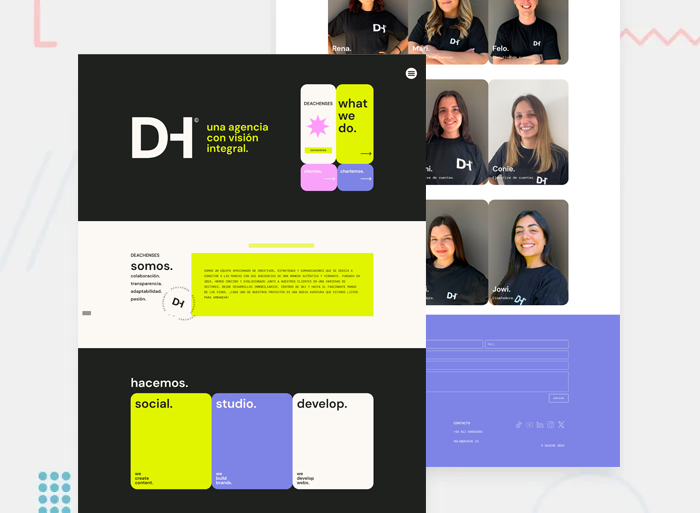
Für eine Marketing-Agentur wurde eine WordPress-Website mit Elementor und JetEngine entwickelt, die ein einfaches, aber einprägsames Design bietet, um Dienstleistungen und Portfolio hervorzuheben. Die Website enthält einen Bereich zur Teamvorstellung und bietet dem Kunden einfache Anpassungsmöglichkeiten, um Inhalte wie Kampagnen oder Kundenprojekte bei Bedarf zu aktualisieren.

WORDPRESS
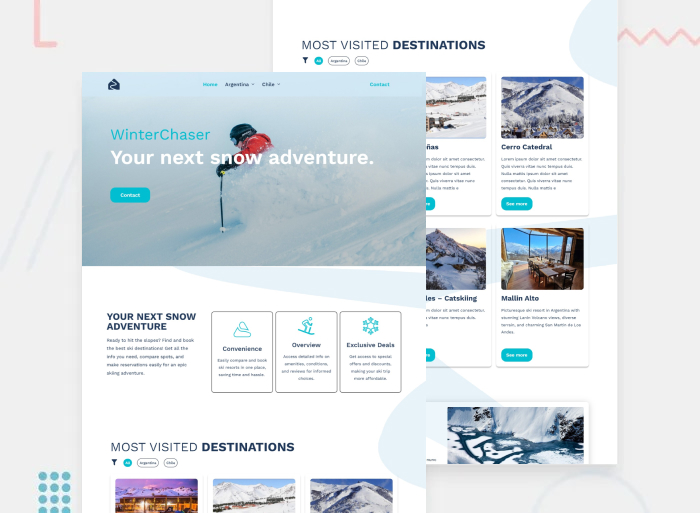
Entwicklung einer WordPress-Webseite mit Elementor und JetEngine für einen Winterurlaubanbieter, mit dem Schwerpunkt auf einer eleganten Darstellung der Winterstandorte und der Bereitstellung von länderspezifischen Filteroptionen. Der Kunde kann nach Bedarf individuelle Sequenzen anpassen und weitere Urlaubsorte hinzufügen.

WEBFLOW
Eine Webseite in Webflow für eine Videoagentur, wobei individuelle Designs kontinuierlich überarbeitet und angepasst werden. Ziel ist es, neue Kunden durch die Webseite zu gewinnen und die abgeschlossenen Projekte ansprechend zu präsentieren. Hinweis: Der Link ist nicht mehr erreichbar, da es mittlerweile ein Redesign in WordPress für die Homepage gab.

HTML
CSS
JS
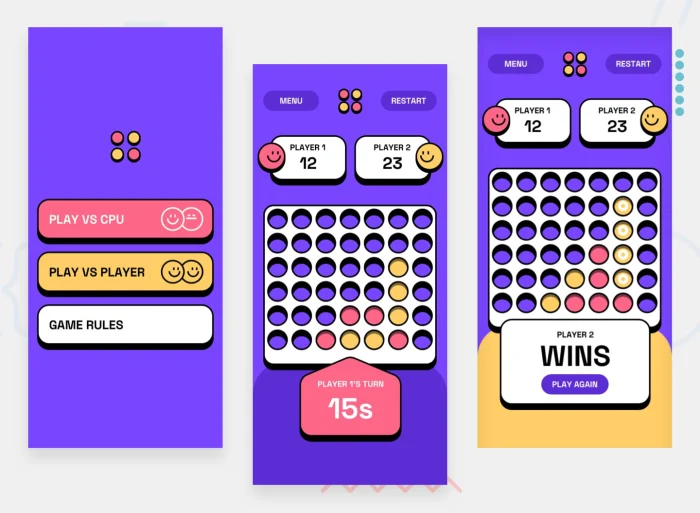
Die Implementierung der JavaScript-Logik im Vier-Gewinnt-Spiel erwies sich als komplex, bot jedoch die Gelegenheit, verschiedene Aspekte von JavaScript zu vertiefen. Dabei habe ich gelernt, wie man FOR-Loops, eine CPU-Logik und vieles mehr einsetzen kann.

HTML
CSS
JS
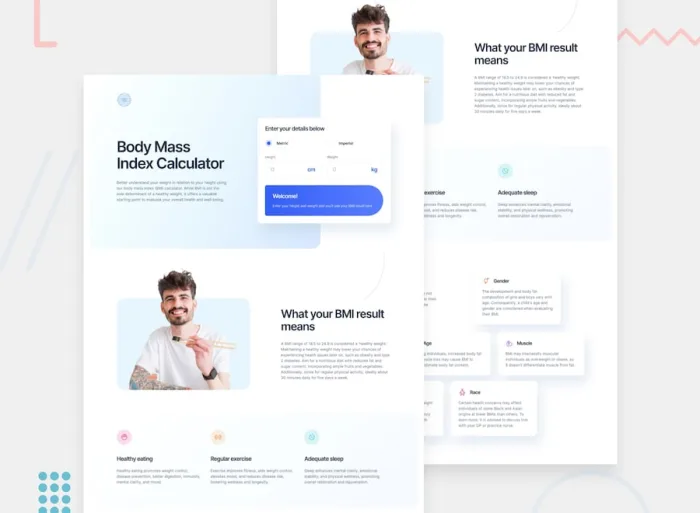
Nachdem ich mich intensiv mit verschiedenen theoretischen Onlinekursen beschäftigt und darin Projekte umgesetzt hatte, führte ich dieses Projekt eigenständig durch. Es war entscheidend, um mein Verständnis der Grundlagen zu vertiefen und das Gelernte praktisch anzuwenden.

HTML
CSS
API
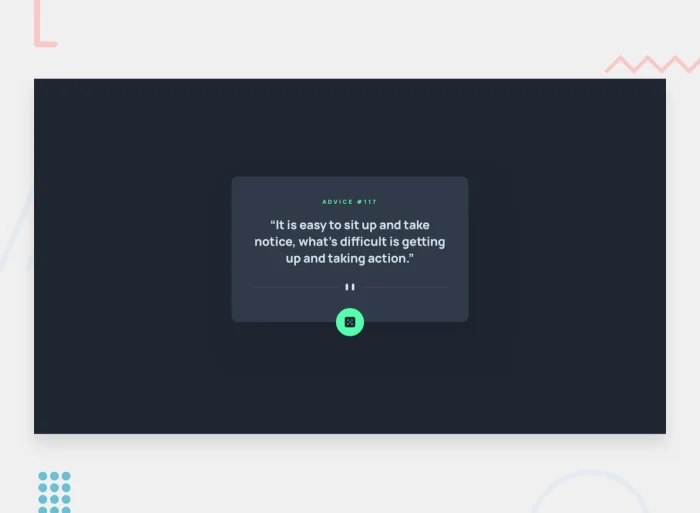
Mein Ziel war es, ein Projekt mit einer API umzusetzen, und dabei stieß ich auf diesen Ratgeber-Generator, den ich interessant fand. Während der Implementierung habe ich gelernt, wie man API-Daten einbindet und nutzt. Durch Klicken des Würfels bekommt der Nutzer alle 2 Sekunden einen neuen Ratschlag.

Die Logik hinter dem Programmieren hat mich schon immer fasziniert.
Als Mechatroniker habe ich stets einen lösungsorientierten Ansatz in
meiner Arbeit angewendet, der mir auch jetzt hilft, nicht aufzugeben,
wenn ein Problem unlösbar erscheint.
Ich sehe das
Programmieren als eine Gelegenheit, herausragende Software und mehr zu
schaffen – und das ohne Grenzen. Daher, und bedingt durch die
Veränderungen während der Pandemie, habe ich beschlossen, mich
intensiver mit diesem Bereich zu beschäftigen und das Programmieren zu
studieren.